什么是CSS
从字面上来理解,css的全称是Cascading Style Sheets,翻译成为中文,就是层叠样式表,为啥子要叫作这个名字?
先来看看这个层字:从字面意义上来理解,就是一层一层的意思
我们一般都是怎么样子给页面添加css的呢?
- 浏览器默认的拥有一套样式
- 行内样式
- style标签引入
- link标签引入
以上就是“层”这个概念了,那么叠又是什么?
当然就是把这些样式组合起来呗,这就涉及到了优先级的问题了,而且,这个叠字,我认为还有收集的意思,比如说
div{
background:red
}
div{
height:200px
}
最后这个div的显示,会综合这两者的样式,就是一个叠加收集的过程
css的加载过程
对于我来说,任何先进的技术,都无异于魔法,css到底是怎么渲染到页面的啊,是怎么样和html结合起来的?
这要从浏览器的渲染说起了,浏览器渲染html之后,会把这个html解析成为各个节点的DOM树,浏览器不知道关于css的样式的,他不知道div应该成块显示,他不知道li标签是个列表。他只是渲染成为了DOM树而已
然后就是css了,css这个时候就开始去渲染这些标签的样式,假如我没有样式,那就按照浏览器默认的样式来,浏览器默认,div是个块状显示,li是一个列表显示。
可是,我就是嫌弃默认的样式长的不好看!!我要自己定义样式,那怎么办呢?我们可以通过选择器,就是我们常见的什么id选择器,class选择器,标签选择器等等,这样子就可以把html元素和css标签联系起来了
有一个常见的问题?为什么我们要把css放在head标签里面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"></style> </head> <body> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="yy.css"> </head> <body> </body> </html>
不论是style标签,还是link标签引入的样式,我们都是放在了这个位置,为什么?
刚刚说过,浏览器从上到下的解析这个代码,遇到了css,获取了样式,然后加载到html的时候,就按照刚刚获得的样式,按照规则分配到对应的html元素上面。
假如我们先加载了html的样式,然后再去加载css,那么当你用css去渲染html的时候,还需要再一次的把html重头到尾的扫描一遍,这样子多麻烦啊
浏览器的默认样式


html, address, blockquote, body, dd, div, dl, dt, fieldset, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul,center, dir, hr, menu, pre{ display: block} /* 以上按照block显示,没有规定的则按照默认的inline显示 */ li { display: list-item} /* 程序猿常用的display值是:inline/block/inline-block,很少用到 list-item list-item到底是什么样的显示效果,可以通过例子验证。。。。 第一,你可以不用ul-li,而用其他标签实现list-item的效果 第二,要意识到,浏览器对待html只是把它当作一个dom树,至于显示成什么效果,是通过浏览器默认的css实现的,即样式全部通过css设计,和html无关 */ head { display: none} table { display: table } /* display:table 和 block 最大的区别在于:包裹性。 提到包裹性,就不得不提一下float和absolute*/ tr { display: table-row} thead { display: table-header-group} tbody { display: table-row-group} tfoot { display: table-footer-group} col { display: table-column} colgroup { display: table-column-group} td, th { display: table-cell; } /* 与table相关的其他display值,研究的意义不大,但是table-cell值得一说。 table-cell是多列布局的最新解决方案,比使用float更加有效(不兼容IE6、7) 实际上table-cell是要依赖其他table相关的display,但是浏览器会为我们做这些工作,不必手动填写 */ caption{ display: table-caption} th { font-weight: bolder; text-align: center} /* 标题默认设置了粗体和文字居中 */ caption{ text-align: center} body { margin: 8px; line-height: 1.12} /* 不同浏览器的margin不一样,所以要设置【 *{margin:0} 】 line-height:1.12 针对英文没问题,但是中文看起来很别扭 另外,1.12是一个相对值(即1.12em),与文字有关的距离设置最好用相对值*/ h1{ font-size: 2em; margin: .67em 0} h2{ font-size:1.5em; margin: .75em 0} h3{ font-size: 1.17em; margin: .83em 0} h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin:1.12em 0} /* em是相对单位,1em就是一单位,浏览器默认的一单位是16px, 可以通过 body{font-size:20px} 来修改一单位的值 p的字体大小是1em,h1是2em,h2是1.5em,等等 另外,与文字相关的距离值,最好用相对单位,例如 line-height:1.4; margin:.5em等等,这样做的好处就是当自定义了1em的绝对px时,line-height也会跟着变 */ /* 注意,如果我们自己写css【 * {margin:0} 】,可以把p、h1、h2等标签的margin覆盖掉 我们都知道,*选择器的权重是最低的,但是它却能覆盖掉标签选择器,说明浏览器已经在这里面做了手脚 浏览器没有让默认样式和用户自定义样式“公平竞争”,而是优先用户自定义样式 */ h5{ font-size: .83em; margin: 1.5em 0} h6{ font-size: .75em; margin: 1.67em 0} h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder} /* 这里可以看到哪些标签文字是加粗的 */ blockquote { margin-left: 40px; margin-right: 40px} i, cite, em, var, address { font-style: italic} /* 这里可以看到哪些标签是斜体 */ pre, tt, code, kbd, samp { font-family: monospace} pre{ white-space: pre} button, textarea, input, object, select { display:inline-block; } /* 不知道inline-block是什么样子的?或者不知道inline-block有什么特性? 在这里看看哪些标签是inline-block,就知道inline-block的用处了 具体inline-block的用途,我们会在后面详细介绍,此处只是点出来 */ big { font-size: 1.17em} small, sub, sup { font-size: .83em} sub{ vertical-align:sub} sup { vertical-align: super} table { border-spacing: 2px; } thead, tbody, tfoot { vertical-align: middle} td, th { vertical-align: inherit } s, strike, del { text-decoration: line-through} hr {border: 1px inset} /* 为什么<hr/>默认是那么个难看的样子,特别是IE下,这就是罪魁祸首 */ ol, ul, dir, menu, dd { margin-left: 40px} ol {list-style-type: decimal} /* ul 和 ol 在默认情况下都会有一篇左边的间距,在这里可以看到为何会有间距,以及间距的具体大小是多少。 */ ol ul, ul ol, ul ul, ol ol { margin-top: 0;margin-bottom: 0} u, ins { text-decoration: underline} br:before {content: "A"} /* ????????????? */ :before, :after { white-space: pre-line } /* <br/>为何能实现换行?浏览器得到html的br标签,只会解析成一个dom节点而已, 而“换行”这一功能是通过这里实现的????? */ center{text-align: center} abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em} :link, :visited { text-decoration: underline} :focus {outline: thindottedinvert} /* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override} BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override} *[DIR="ltr"] { direction: ltr; unicode-bidi: embed} *[DIR="rtl"] { direction:rtl; unicode-bidi: embed} /* 这些标签或属性都不常用 */ @media print{ h1{ page-break-before:always} h1, h2, h3, h4, h5, h6{ page-break-after: avoid} ul, ol, dl { page-break-before: avoid} /* 对于打印页面时的设置,不常用 */ /* 以下都是按照标签选择器来的,标签选择器比类、id选择器的权重都低。 所以,用户自定义的样式,无论是用标签、类还是id,都能覆盖默认的标签选择器 */ 浏览器默认样式
浏览器的默认样式值得好好的推敲啊
先来看看那些默认的块级样式
html, address,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h1, h2, h3, h4,
h5, h6, noframes,
ol, p, ul,center,
dir, hr, menu, pre{ display: block}
li { display: list-item}
这个li的显示为display:list-item,这个是什么鬼?
我们去W3C看一下,这个list-item的作用,就是按照列表布局
.item{ display: list-item; } <div class="box"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> </div>
自己写一个这样子的样式去运行的看一看,你会有惊喜的
button, textarea, input, object, select { display:inline-block; }
这个display为inline-block是个什么?
我们发现,这个input和button这两个常用的标签,都是inline-block的,这个标签平时的显示状况是什么样子的?
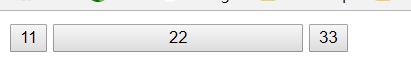
.button2{ width:200px; } <button>11</button> <button class="button2">22</button> <button>33</button>
看看是个什么样子的效果 
是不是很奇怪,这三个button是排在一行的,是按照inline的规则,排在一行,但是,我们给button2设置了宽度,居然有效了!!!这个又是按照块装元素的规则的
是的inline-block的意思就是,多个容器之间,是按照inline的规则排在一行的,但是每一个元素又是block显示的,可以为他设置宽度